Integration allows Canvas assignments to be linked to problem sets in WeBWorK (WW). After clicking on such an assignment students are taken to WeBWorK and to an appropriate problem set. No user authentication is required for WeBWorK: when students access their first Canvas-to-WW assignment, their records are automatically added to WW class list. WW grades are automatically passed back to Canvas.
WW courses need to be configured to accept connections from Canvas. This will be done by a WW administrator (ask help@math.dartmouth.edu).
- A basic workflow then would be:
- 1) in Canvas, add WeBWorK as an External App;
- 2) in WW course, prepare problem sets (homework);
- 3) in Canvas, create assignment(s), linking to corresponding homework in WW;
- 4) students use Canvas assignments, are redirected to WW and work on WW homework problems; their answers are evaluated by WW, grades are submitted back to Canvas.
Below is a demo using fictitious Math 0, Winter 2038 course.
WW course has already been created (https://webwork.dartmouth.edu/webwork2/m0w38).
The course has been set to allow access from Canvas, and WW
administrator has shared a secret string to be used in setting up
Canvas connection: ExfwJ0dx1R6IM.
Add WeBWorK as an External Application in Canvas
- This is done once per course. In your Canvas course go to:
- Settings > Apps > External Apps > View App Configurations > +App.
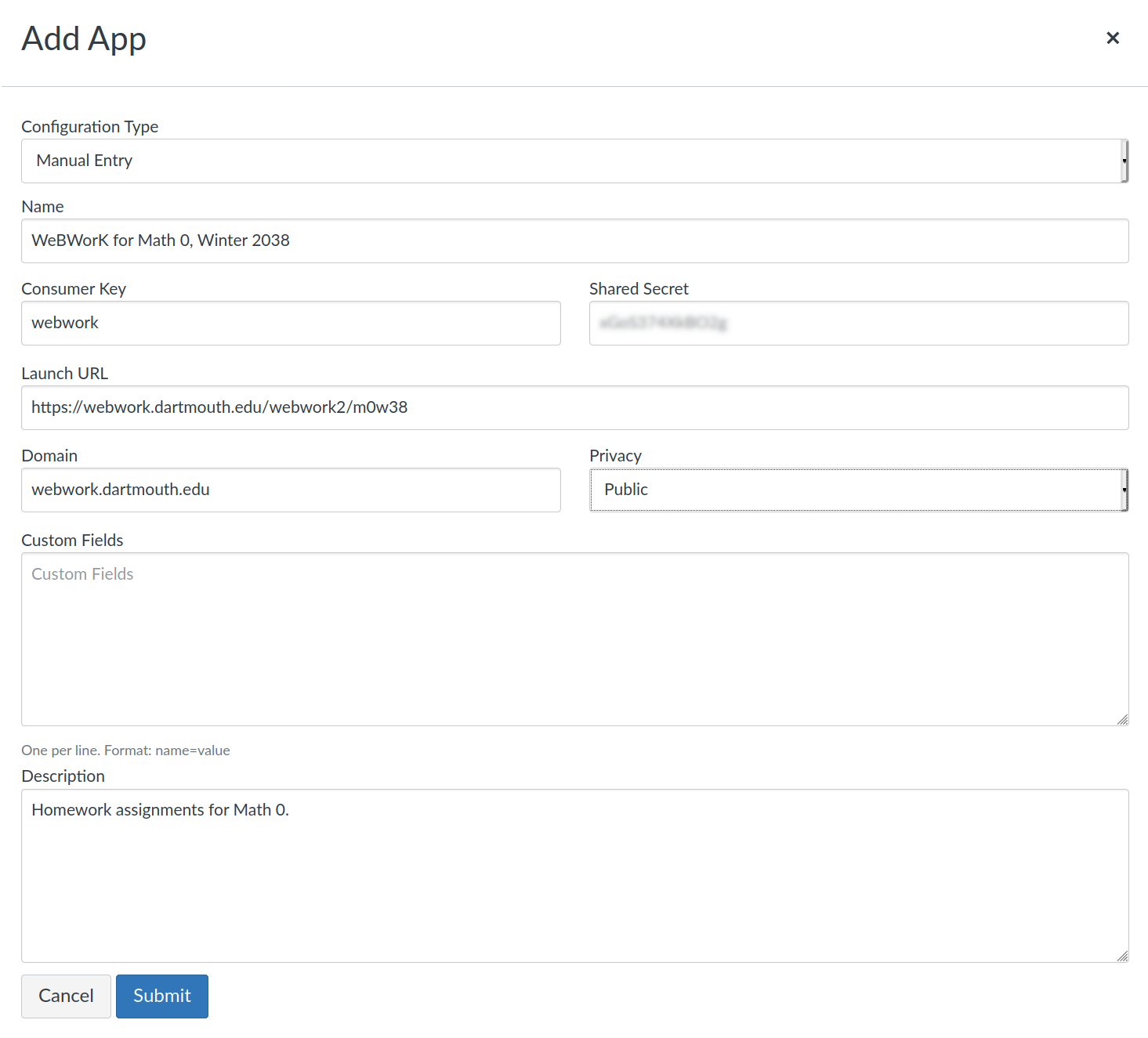
Fill in the fields accordingly (Fig. 1 below): - Configuration Type: Manual Entry
- Name: WeBWorK for Math 0, Winter 2038
- Consumer Key: webwork
- Shared Secret: ExfwJ0dx1R6IM
- Launch URL: https://webwork.dartmouth.edu/webwork2/m0w38
- Domain: webwork.dartmouth.edu
- Privacy: Public
-

Fig. 1. Adding WeBWorK as an External Application in Canvas. - Click Submit.
- Settings > Apps > External Apps > View App Configurations > +App.
Check that WeBWorK for Math 0, Winter 2038 is now listed in Settings > Apps > View App Configurations.
Create Canvas assignment for WeBWorK homework
- In Canvas go to:
-
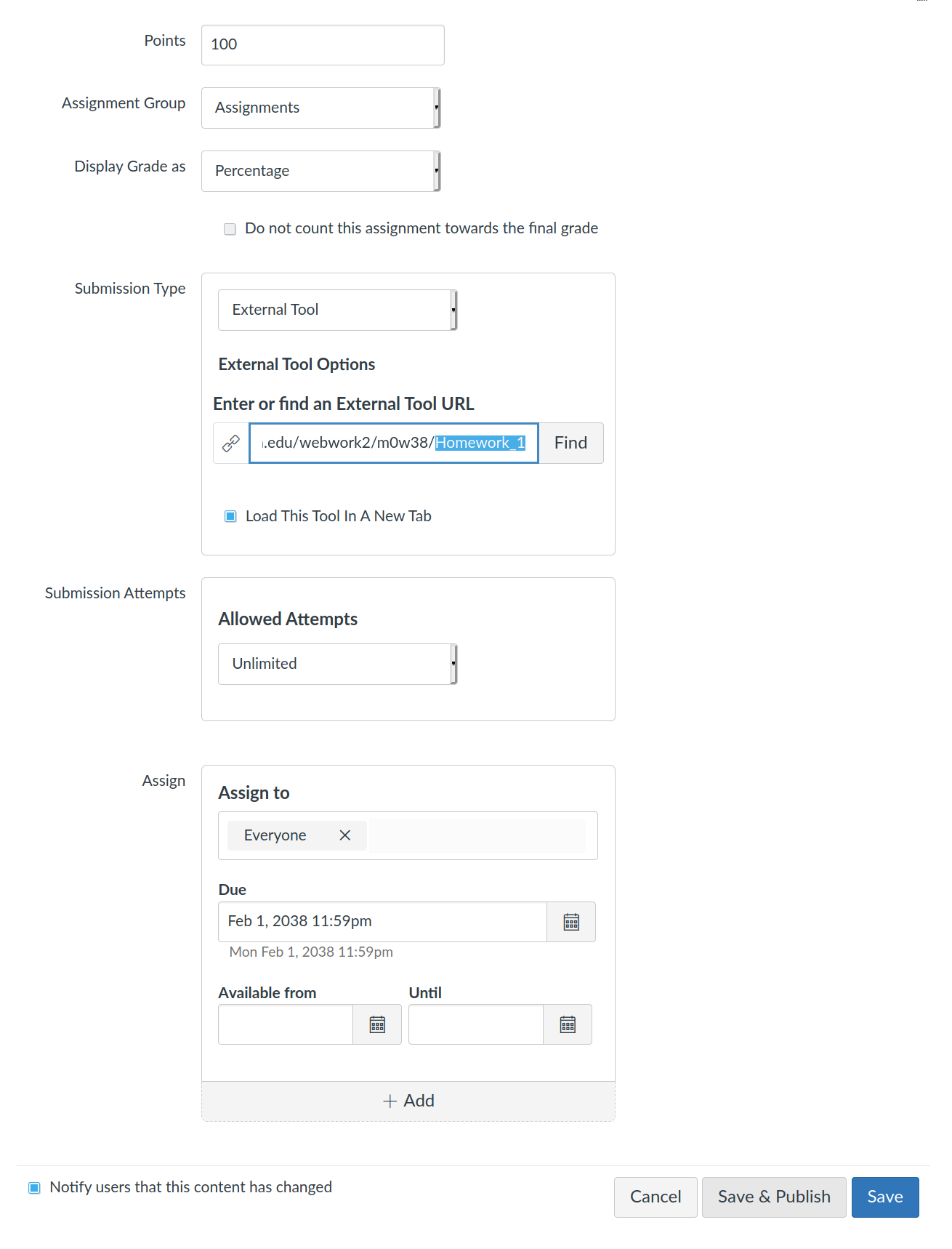
- Assignments > +Assignment (Fig. 2):
- Name the new assignment as you like, then:
- Points: 100
- Display Grade As: Percentage
- Submission Type: External Tool
- Click Find, then scroll down and select “WeBWorK for Math 0...”
This will fill in with “https://webwork.dartmouth.edu/webwork2/m0w38” - Append the name of WW problem set to the URL:
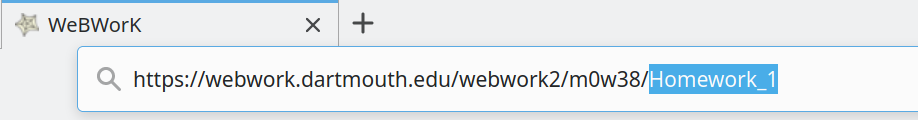
https://webwork.dartmouth.edu/webwork2/m0w38/Homework_1 - NB: The URL will be the same as viewing the problem set in WeBWorK. It can be copied from browser's
address line while in WW and then pasted as an External Tool URL in Canvas:

- Check “Load this tool in a new tab” — important!
- Set Allowed Attempts, Assign to and Dates as needed.
-

Fig. 2. Creating Canvas assignments for WeBWorK. - Save or Save & Publish.
Clicking on such assignment in Canvas will now create a new browser window, which will navigate to WeBWorK and to approriate course and problem set.

